Halo, sebelumnya saya ucapkan terima
kasih kepada prestashop untuk free software e-commerce nya yang sangat luar
biasa dan juga kepada ongkir.info untuk API hitung ongkirnya. Saya membuat
module ini diwaktu luang dan juga sebagai proses pembelajaran, jadi mohon
maklum apabila module ini penuh keterbatasan.
Oke kali ini saya akan membagikan module untuk menghitung ongkos
kirim via JNE dengan prestashop secara cuma-cuma alias GRATIS. Module ini
menggunakan API dari ongkir.info jadi pastikan anda dapatkan dulu api key dari
web resminya di http://api.ongkir.info/akun/registrasi/ atau kalau sudah punya login dulu di http://api.ongkir.info/akun/login.
Dan untuk detailnya bisa liat SS dibawah ini:
1. Register
page kalau anda belum punya aksesnya
2. Setelah
proses regristrasi selesai, tinggal login ke akun anda
3. Ambil
API KEY yang akan kita masukan pada module nantinya
Dan juga
berikut link untuk download module nya disini https://github.com/ImmanuelJL/prestashop-jne-mycarrier.
Setelah dapat api key dan download module nya, ikuti langkah-langkah berikut
untuk proses installasi :
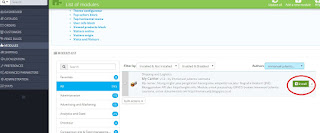
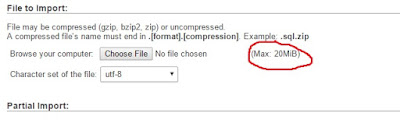
1.
Upload
module
Dan berikut
penampakan bila proses upload berhasil
2.
Install
module, tinggal next next saja gan…
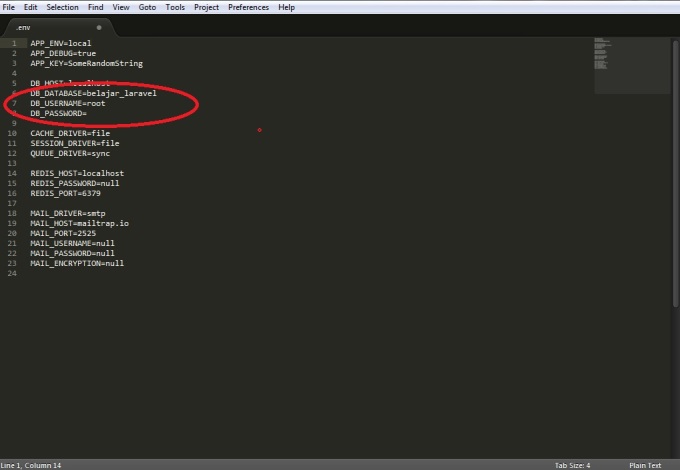
3.
Masukan
api key dan nama kota dari mana barang atau ongkir akan di hitung, misalnya toko
agan di jakarta
4.
Selesai,
dan berikut penampilannya
Ya memang semudah itu untuk
menggunakan module ini, tinggal install dan pakai. Module ini akan menginstall
3 jne carrier sekaligus yaitu JNE OKE, JNE REG dan JNE YES. Dimana tujuan pengiriman diambil otomatis dari alamat yang customer pilih pada saat check out, apabila track
alamat tujuan dan pengiriman tidak di temukan, maka secara otomatis module
tidak akan di tampilkan. Terkadang juga hanya tampil satu atau dua carrier hal
ini karena memang hanya tersedia satu atau dua layanan pada jalur pengiriman
tersebut. Dan mohon maaf hal ini tidak bisa diubah, karena layanan yang
tersedia diambil berdasarkan API dari ongkir.info. Jika menemukan
kesulitan atau pun error pada penggunaan module ini bisa di informasi kan di
kolom komentar.
Saya harap module ini bias bermanfaat buat
agan-agan yang memang membutuhkan. Dukung pengembangan module ini dengan like
and share! Sekian terima kasih.
NOTE:
1. Menggunakan Prestashop 1.6